The Problem
Recently at work we had the need for a real-time notification system. When an event in our system fires, our users need to be alerted live and be able to clear the notifications when they'be been addressed. The problem is that we're a small shop under a time crunch. The other two developers on the team were busy, leaving me to worry about both the back-end and the browser.
The Solution
Enter Firebase. I'm probably going to butcher this and/or sell them short, but... Firebase is a No-SQL database as a service. They offer both REST and websocket interfaces along with full blown security features. Best of all...they maintain a Backbone extension called Backfire!
Backfire is basically a drop in replacement for Backbone Collection that establishes and maintains a connection to the Firebase database of your choosing. Any changes to the database are automatically reflected in the collection and vice-versa.
That sounded like a pretty good match for the Marionette Collection View. Turns out...it is the perfect marriage! I was able to implement a solution in about 5 hours, even though I'd never used Firebase/Backfire before!
Note: It would've been much quicker, but I had some trouble dynamically specifiying the Firebase I wanted Backfire to point to. I'll cover it in the tutorial so fear not!
Nitty Gritty
I'm also preparing a tutorial with a sample app, so I won't get into much code detail in this post. I will however, go over the system architecture I used to implement the real-time notification system.
Environment
- Backend: Python running in AWS
- Web-framework: MarionetteJS
Flow
- A notification is sent from the system to my firebase processing code (Documentation)
- My Firebase processing code sends a REST call to Firebase
- Firebase adds the data from the REST call to the database
- Firebase syncs the new data with any listeners (any connected Backfire collections)
- Marionette's Collection View knows that there's a change and renders the added notification
- A user clicks on the "clear button" which removes the model from the Backfire collection
- Backfire syncs the deletion with Firebase
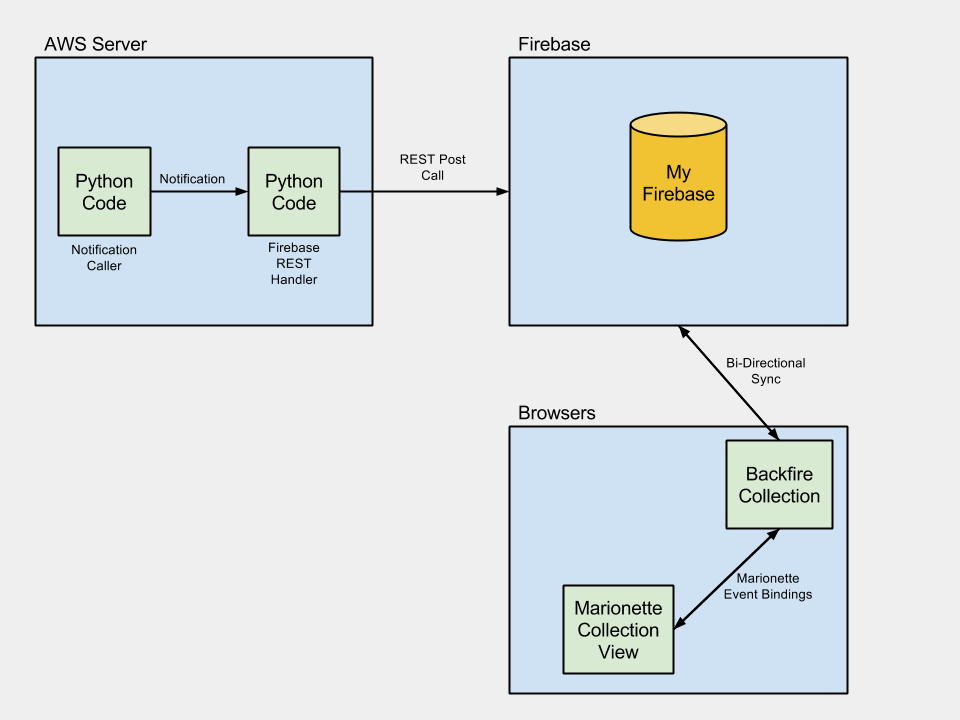
Diagram
I felt like drawing, so here's the above flow in picture form...

Final Thoughts
This combination was a real time-saver. The amount of total code required to make real-time changes show in your web app is ridiculously low.
Stay tuned later this week for a tutorial...
3/3/14 Update: this tutorial is still in the works...sorry. But I'm giving a talk on it on 3/6/14 at the DallasJS meetup.
